色彩・配色
webサイトを制作するにあたって、大切な色の決め方。
Illustratorを使った色の決め方。
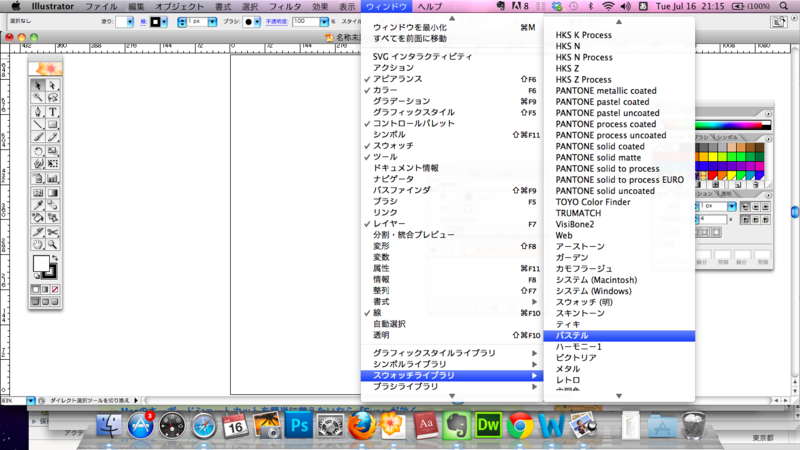
ウィンドウ→スウォッチライブラリ

この中から自分の探しているイメージを探す
明るいポップな感じのものを探している場合は、
スウォッチ(明)の中から(cs2を使用)

使用する色を始めに決めると、サイトに統一感がでる。
まずは、ベースの色:70%(一番面積の広い背景の色)、メインカラー:25%(次に面積の広い色)、アクセントの色:5%(一番強く、サイトの性格を表す色)を決めます。
決める順番は、初めにメインカラーを決めてから、それに合うようにアクセントカラー等を決めていく感じ。
アクセントカラーは、メインカラーから離れた色相にすると鮮やかになる。
メインカラーは、ある程度明度の低いものが扱いやすい。
※メインカラーの明度を上げた色をベースカラーにしてしまうと早い。